
こんにちは、エンジニアのgmatsuです。
以前リリースした放置系アプリ「にわとりブリード!!」。
プレイ遊んでいただけましたか?
まだという方は是非プレイしてみてください!
にわとりブリードはCocos2d-xで開発していましたので、次回作はUnityで作ってみる予定です。
Unityを使っての開発は初めてなので、現在は色々こねくり回して使い方を覚えている真っ最中です(笑)。
そこで今回からは私がUnityを使用した上で最初に詰まったことを記事にしたいと思います。
自分の備忘録を兼ねてでもありますが、同じような事で悩んでいる方の手助けになればと考えています。
画像をドットバイドットで表示する
ドットバイドットってなんじゃいって方はとりえあずググって下さい。
それでも分からなかったらこれです。
x += 1; y += 1;
つまるところ、やりたい事はこれです。
画像の座標に1を加減算したら、座標を1だけ動かしたいって事です。
実行環境
Mac mini (Late 2014)
MacOS Sierra (10.12.2)
Unity (2017.1.1f1)
その1.解像度設定
まずは画面の解像度の設定から。
今回はフルHDサイズである「幅720」、「高さ1280」の解像度で設定してます。
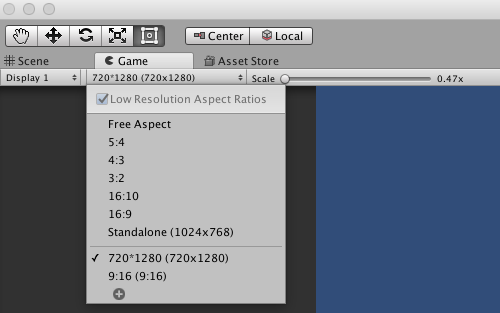
設定はGameビューから行います。
「Scale」の左隣をクリックすると解像度を選択する事が出来ます。

比率かサイズで指定出来ますが、サイズで指定した方が分かりやすいので目的のサイズをリストから選択します。
リストに無い場合は「+」ボタンを押せば指定する事が出来ますから、「Windth&Height」の所に「720」「1280」と入力しましょう。
その2.カメラサイズ設定
次はカメラサイズです。
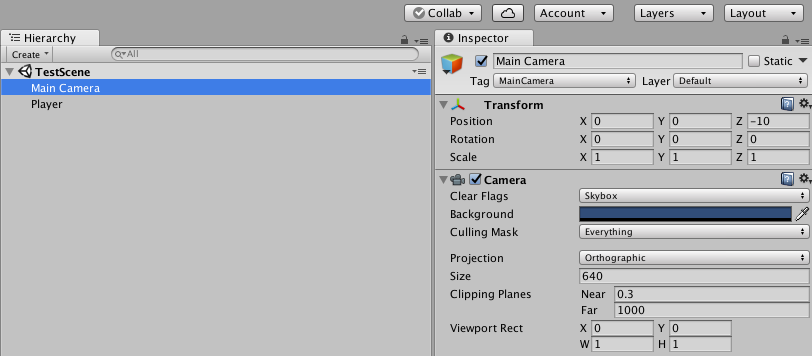
Hierarchyビューでカメラをクリックして(恐らくデフォルトではMain Camera)、Inspectorビューでカメラサイズの設定を行います。

「Size」の箇所にはカメラのサイズを指定するのですが、ここには「設定したい解像度の高さ/2」を指定します。
今回は高さを1280にしたいので、640と指定ことになります。
その3.表示画像設定
表示する為の画像の用意と設定をしましょう。
今回は「幅128」「高さ128」の画像を用意します。
画面端の判定を分かりやすくする為にも四角の画像が良いでしょう。
私はWindowsのEDGE2を昔から使ってます。
ドット絵を書くにも簡単な画像を準備するのにも便利ですよ(macのペイントソフトは良く分からないもので)。

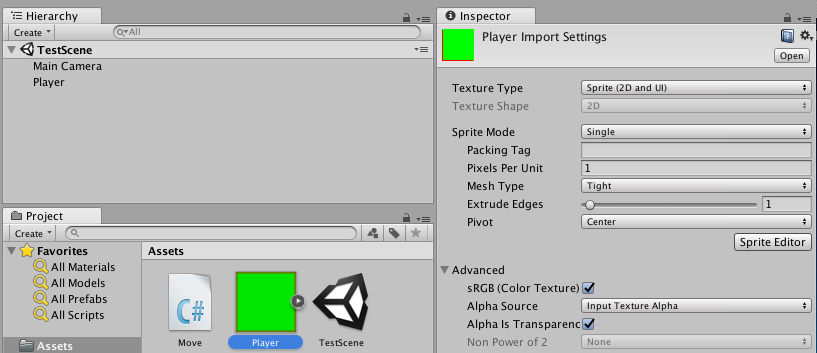
画像が用意出来たら画像をAssetsに追加します。
追加した画像ファイルにもドットバイドットで表示する為の設定が必要です。
画像をクリックして、Inspectorビューの「PixelsPerUnit」に「1」を指定しましょう。

このように指定した画像をゲームオブジェクトとして配置することで、ドットバイドットの設定が完了です。
※ちなみにPixelsPerUnitの設定は各画像ごとに行うので、画像を追加する度にを設定しないといけないので注意して下さい。
早速処理を作って設定が成功しているか試してましょう。
その4.とりあえず動かしてみる
スクリプトファイル「move.cs」を用意し、中には次のような処理を書きました。
move.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Move : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (Application.isEditor) {
if (Input.GetMouseButtonDown(0)) {
move(Input.mousePosition.x);
}
}
}
/**
* 移動処理
*
* @access private
* @param float x タッチしたX座標
* @return void
*/
private void move(float x) {
// 現在座標取得
Vector2 pos = transform.position;
// 画面の左側を押していたら
if (x < (Screen.width / 2)) {
pos.x -= 1;
// 画面の右側を押していたら
} else {
pos.x += 1;
}
// 座標更新
transform.position = pos;
}
}
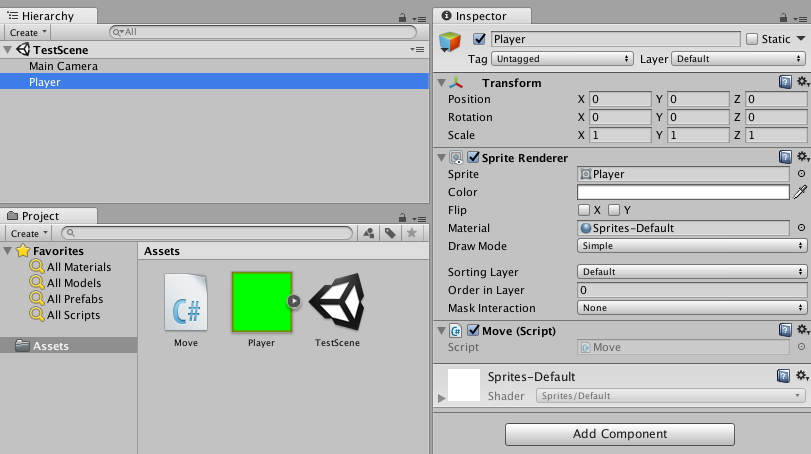
処理が書き終わったら、ゲームオブジェクトにコンポーネントとして追加しましょう。

最後に実行してみましょう。
画面の左半分、右半分をクリックする事で各方向に座標が1だけ進むようにスクリプトを作っています。
画面をクリックした際にゲームオブジェクトのInspector内にあるTransformのPositionX、Yが各方向に変化しているのを確認してみましょう。
1クリックで1変化してたら成功です。
最後に
画像をドットバイドットで表示する為に行う設定はこのぐらいです。
次回はUnityの機能であるプレハブについて書きたいと思います。
今年は急に暑くなったり寒くなったりが一年中続いてましたが、この秋もそんな感じですね。
急に寒くなりすぎ(笑)。
私は秋田出身ですが、寒いのがとても苦手なので早く春になってくれないかなといつも思ってます。
そう言えば最近、新しいキーボードの購入を検討しています。
あまり高価な物は買えませんが、ちょっといいやつを買ってみたい気分です。
でもメカニカルにすると家族からうるさい言われそうだし、音気にすると値が張るし。
買えない気がしてきましたorz
告知
弊社からゲームアプリがリリースされました。
簡単操作で楽しめるジャンプアクションゲームなっています。
かわいいニワトリが沢山登場しますよ。
apps.apple.com

