
こんにちは。ykiraです。
前回、Monacaのアプリ内ブラウザをカスタマイズする方法 for Androidを書きました。
今回はそれをiOSでも試したので、その時のお話を書きたいと思います。
カスタマイズの内容
iOSのカスタマイズを施したものをGithubに上げています。
使い方はREADMEを参照してください。
修正点は大きく2つです(Androidより簡単です)
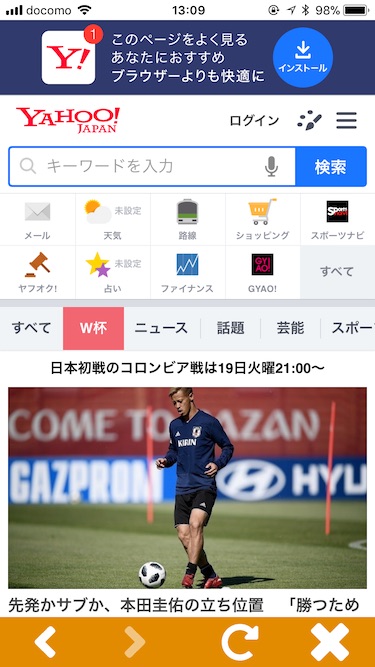
(1) ツールバーを画面下に表示するように修正
Androidと同じく上部にツールバーが固定されていたので下に表示するようにしました。
src/ios/CDVThemeableBrowser.mの215行目付近にtoolbarpositionをTopにしている表記があったので、Bottomに修正しました。
browserOptions.toolbarposition = kThemeableBrowserToolbarBarPositionBottom;
(2) ボタン画像の設定方法
「戻る」「進む」などのツールボタン画像をどうやって設定したかというところですが、Androidと同じでした。
plugin.xmlに追記しましょう。
・plugins/cordova-plugin-themeablebrowser/plugin.xml <platform name="ios"> … <resource-file src="src/ios/Resources/back@2x.png" target="Resources/back@2x.png" /> <resource-file src="src/ios/Resources/back_pressed@2x.png" target="Resources/back_pressed@2x.png" /> <resource-file src="src/ios/Resources/forward@2x.png" target="Resources/forward@2x.png" /> <resource-file src="src/ios/Resources/forward_pressed@2x.png" target="Resources/forward_pressed@2x.png" /> <resource-file src="src/ios/Resources/reload@2x.png" target="Resources/reload@2x.png" /> <resource-file src="src/ios/Resources/reload_pressed@2x.png" target="Resources/reload_pressed@2x.png" /> <resource-file src="src/ios/Resources/close@2x.png" target="Resources/close@2x.png" /> <resource-file src="src/ios/Resources/close_pressed@2x.png" target="Resources/close_pressed@2x.png" /> </platform>
使用する画像は上記のパス通り、src/ios/Resources/配下に入れておきましょう。
主な修正点はこれだけです。
最終的なUI
このようなUIになりました。

Androidと同じ表示にできました。
めでたし。めでたし。
まとめ
簡単ですが、今回は以上となります。
私も最初はどうやって画像を出すかすら全然わからなかったので、少しでもどなたかの参考になれば幸いです。
さて、毎回言ってますが弊社は副業を推奨しております。
会社の業務で得た知識で副業をして、副業で得た知識をまた業務で活かしていただければ最高ですね。
副業もやりたーいという方、是非弊社にご応募いただければと思います!
求人はこちら↓、2018/07/05まで掲載しております!!
それでは。