
はじめに
社内情シス担当のgrnishiです。「相撲」は秋の季語だと知ったのは2日前です。
グレストリは2014年4月1日に創業しましたが、その日からコーポレートサイトが公開されました。銀行口座を作るためです。 とりあえず適当なVPSに適当はサイトを構築して銀行口座を作るための公開でした。
そこから約4年、マイナーバージョンアップをしながら運用してきましたが、先日DDoSらしき攻撃があり、サーバが落ちる事はありませんでしたが、apacheのアクセスログが大量になり、HDD100%でアクセス出来なくなるという障害が発生しました。
コーポレートサイトというのは中のコンテンツの質は置いといて会社の顔となる部分です。それが見れないというのは会社の顔が無い、すなわち首なしライダー状態です。
というわけで今回は、負荷で落ちるとか障害で見れないとか、そうならないように今流行(?)のサーバレス化しましたというお話です
技術選定
サーバレスアーキテクチャと聞いて誰もが想像するのは、
AWSのCloudFront + S3 + API Gateway + Lambda
のような構成かと思いますが、弊社コーポレートサイトを眺めてみると、特にお問い合わせフォームがあるわけでもないですし、ブログのようにコメントが書けるわけでもないので、Lambdaのような実行環境も必要ありません。
じゃあS3でいいかとなるわけです。
というわけで、宗教的な理由によりFirebase Hostingを利用する事となりました。
環境構築
Firebaseには簡単にテストやデプロイするツールであるFirebase CLIがあります。まずはこれのインストールから。 Firebase CLIにはnode.jsをインストールする必要がありますのでまずは
自分に必要なファイルなりをダウンロードして手順に沿ってインストールするだけです。
Firebase CLIをインストールする
npm install -g firebase-tools
インストールが終わったら下記コマンドでブラウザからログインする
firebase login
これで準備は完了
プロジェクトの開始
まずプロジェクトディレクトリに入って、プロジェクトを初期化します。
firebase init
進めて行くと下記のような選択肢が出るので、Hostingを選ぶ。
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. ( ) Database: Deploy Firebase Realtime Database Rules ( ) Firestore: Deploy rules and create indexes for Firestore ( ) Functions: Configure and deploy Cloud Functions >( ) Hosting: Configure and deploy Firebase Hosting sites ( ) Storage: Deploy Cloud Storage security rules
次にプロジェクトを選ぶ選択肢が出てくるので、既にプロジェクトを作っている場合はそれを、作っていない場合は[create a new project]を選択
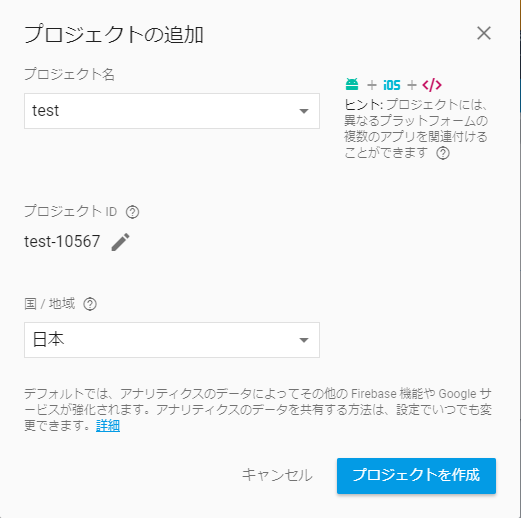
ブラウザからプロジェクトを作れと言われるのでブラウザへ。

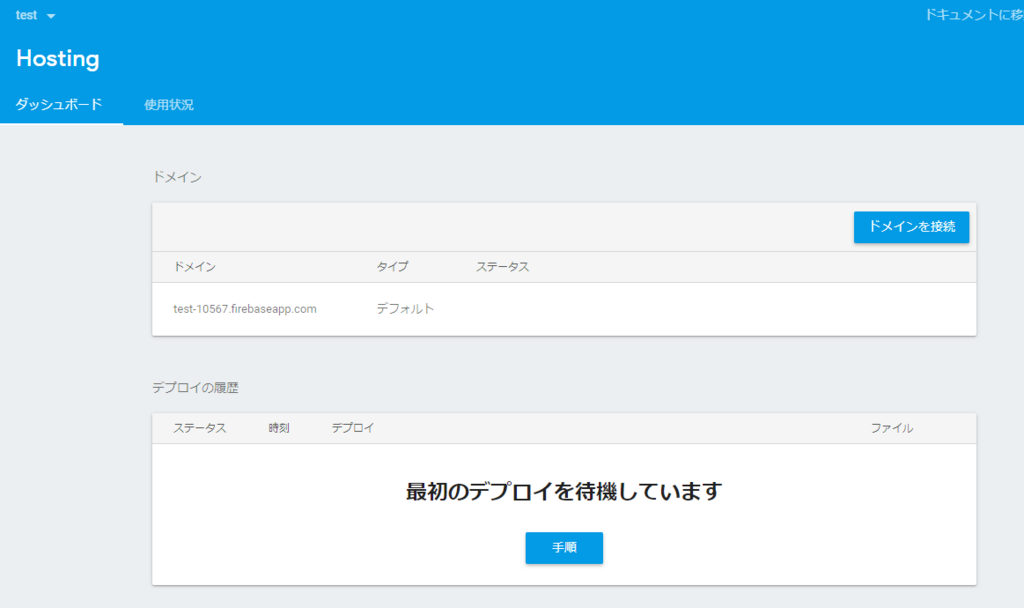
プロジェクトの作成が終わったらそのまま進めていくとダッシュボードにたどり着きます。

独自ドメインで運営するので、右上のドメインを接続するを。
ここからドメインを入力するとDNSに設定するレコード情報などが表示されますのでそれを参考にDNSを設定。
あとはポチポチ進めていけば完了です。あとは浸透するまでしばらく待ちです。
設定ファイルを書く
さきほどのプロジェクトディレクトリに .firebasercとfirebase.jsonというファイルが二つ出来ていますので下記のように編集します。
.firebaserc
{
"projects": {
"default": "test-10567"
}
}
firebase.json
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
適宜自分のプロジェクトに書き換えて下さい。
上記例ではpublicディレクトリをドキュメントルートとしています。
デプロイ
デプロイは簡単で、コマンドラインからプロジェクトディレクトリに移動して
firebase deploy
これだけです。
さいごに
コーポレートサイトをサーバレス化する事を目的にfirebase hostingを導入してみました。
より便利な複雑な設定はたくさんあると思いますが、まずは最低限でやってみました。
最低限この程度であれば2~3時間ぐらいで移管できました。お手軽です。
今後はきちんとドキュメントを読んで面白そうな機能を試していきたいと思います。